認識 Open Graph,
讓你的網站在社交媒體上漂亮的分享!
或是避免被當成詐騙網站 (>﹏<)
- Open Graph 介紹
- OG 設定與解說
- 代碼範例
- og:type 的種類
- 套用 Open Graph 設定的社交媒體網站
- 常見社群的 Open Graph (OG) 預覽圖片尺寸推薦
- 測試工具
Open Graph 介紹
Open Graph 是一種協議,
讓你的網站在社交媒體上分享時能呈現更好的預覽內容。
這邊附上官方的資訊 The Open Graph protocol
The Open Graph protocol enables any web page to become a rich object in a social graph.
For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook.
OG 設定與解說
代碼範例
1 | <head> |
og:type 的種類
| 類型 | 描述 |
|---|---|
| website | 整個網站的類型。通常用於網站首頁。 |
| article | 文章類型的內容,如新聞、部落格文章等。 |
| video | 影片類型的內容,可以是影片網址或頁面。 |
| music.song | 音樂單曲或歌曲的類型。 |
| music.album | 音樂專輯的類型。 |
| music.playlist | 音樂播放清單的類型。 |
| book | 書籍類型的內容,如小說、散文等。 |
| profile | 個人或專頁類型的內容,如社交媒體資料。 |
| place | 地點類型的內容,如商家、餐廳、景點等。 |
| product | 實物或數位產品類型的內容,如商品頁面。 |
套用 Open Graph 設定的社交媒體網站
- Line
- Instagram (透過分享到 Facebook)
常見社群的 Open Graph (OG) 預覽圖片尺寸推薦
| 平台 | 圖片尺寸(像素) | 最小尺寸(像素) | 最大圖片大小 | 備註 |
|---|---|---|---|---|
| 1200 x 630 | 600 x 315 | 5 MB | ||
| 1200 x 675 | 300 x 157 | 5 MB | ||
| 1200 x 627 | 80 x 150 | 5 MB | ||
| 1080 x 1080 | – | 5 MB | 方形圖片推薦 | |
| 1080 x 566 | – | 橫向圖片推薦 | ||
| 1080 x 1350 | – | 直向圖片推薦 | ||
| 600 x 900 | 100 x 200 | 20 MB | ||
| LINE | 1200 x 627 | – | 10 MB | 方形圖片推薦 |
測試工具
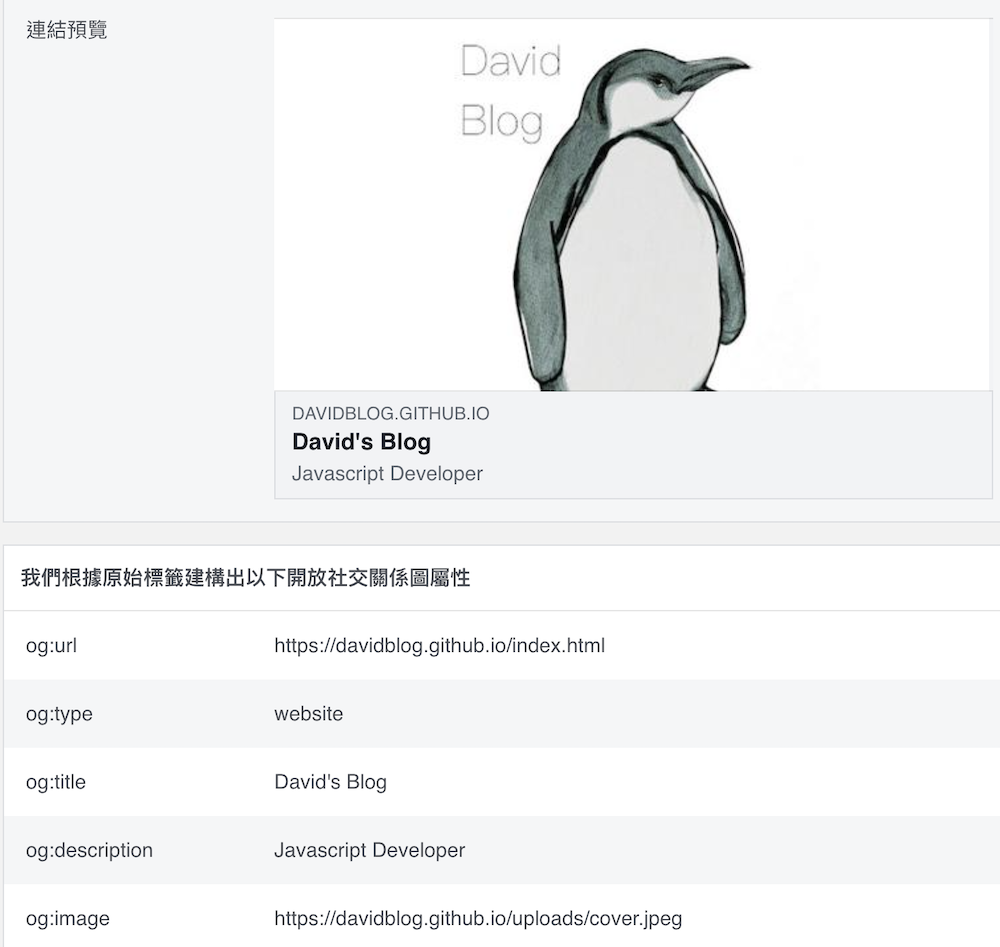
Facebook Object Debugger
Facebook 提供的測試工具,
可以檢視網站分享時的預覽內容。
預覽圖:

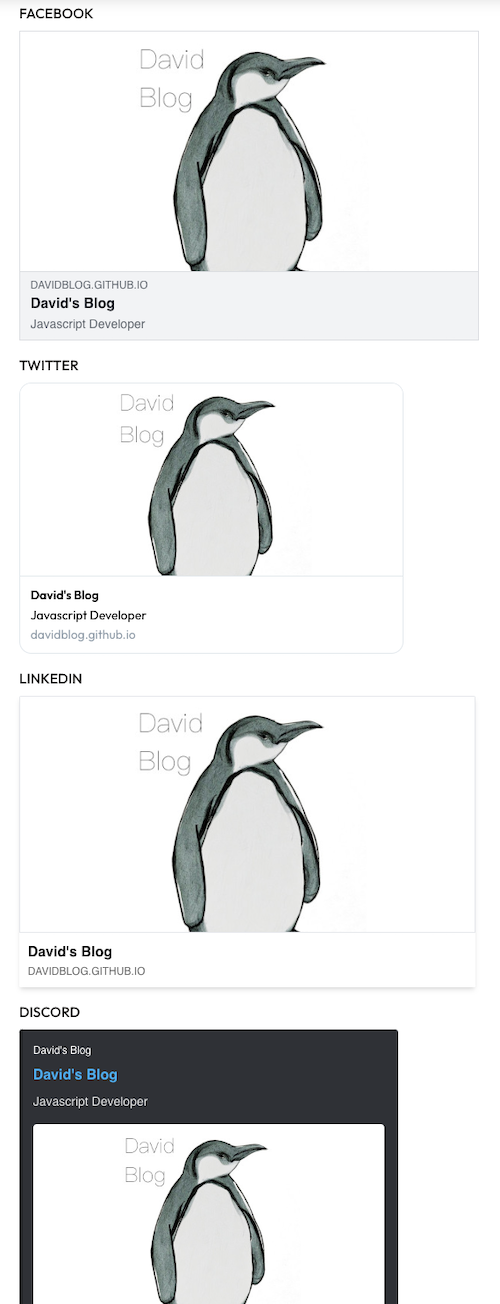
Free Open Graph Generator and Preview
這個網站能夠同時看到:Facebook, Twitter, Linkedin, Discord 的分享連結預覽內容。
預覽圖:

本文作者: David Huang
本文地址: https://davidblog.github.io/2023/08/31/Open-Graph-開放社交關係圖/