之前嘗試做過一個簡單的語言學習應用
網址已經關閉了,不過還是可以把當初實作的一些想法放在這裡!٩(๑❛ᴗ❛๑)۶

底下來聊聊這段歷史軌跡吧:
- 緣起
- 實作
緣起
以前有一陣子很常玩 VR 遊戲
因為 VR 遊戲裡面的玩家主要都是講英文居多
註:有玩 VR 遊戲的人可以找我一起玩喔!
為了能夠順利玩遊戲
就找了幾位語言夥伴來練習英文
這個應用的場景是來自其中一位語言夥伴
當初交流主要在 Google Meet 進行
互動的模式挺固定的
雙方先簡單的寒暄
30 分鐘的中文練習
和 30 分鐘的英文練習
練習的方式就是會從一個現成的題庫抽題目讓對方回答
題目有分難度:簡單,中等,高級這樣
根據難度不一樣對方回答能夠使用的時間也不一樣
對方需要在指定的時間內完成回答
然後另一方給予反饋
固定的模式有幾個好處就是
比較容易進入狀況且不容易緊張
題庫裡面的題目也可以先事前練習
然後感覺好像特別適合做成一個應用( ゚ ▽ ゚)/
當初完成這個應用有先給這位語言夥伴看過
雖然題庫都是很常見的問題
但據說是來自於網路上的其它網站
基於未知的版權問題
最後這個網站就沒有公開了
實作
UI 元件當初使用 mui 和 antd
其實 antd 裡面滿多現成的元件我都覺得還不錯用
只是 antd 提供的元件能夠客製化調整的程度比較小
所以比較適合用在後台或像是不需要太在意樣式的個人項目 Ψ(` ∀´#)ノ
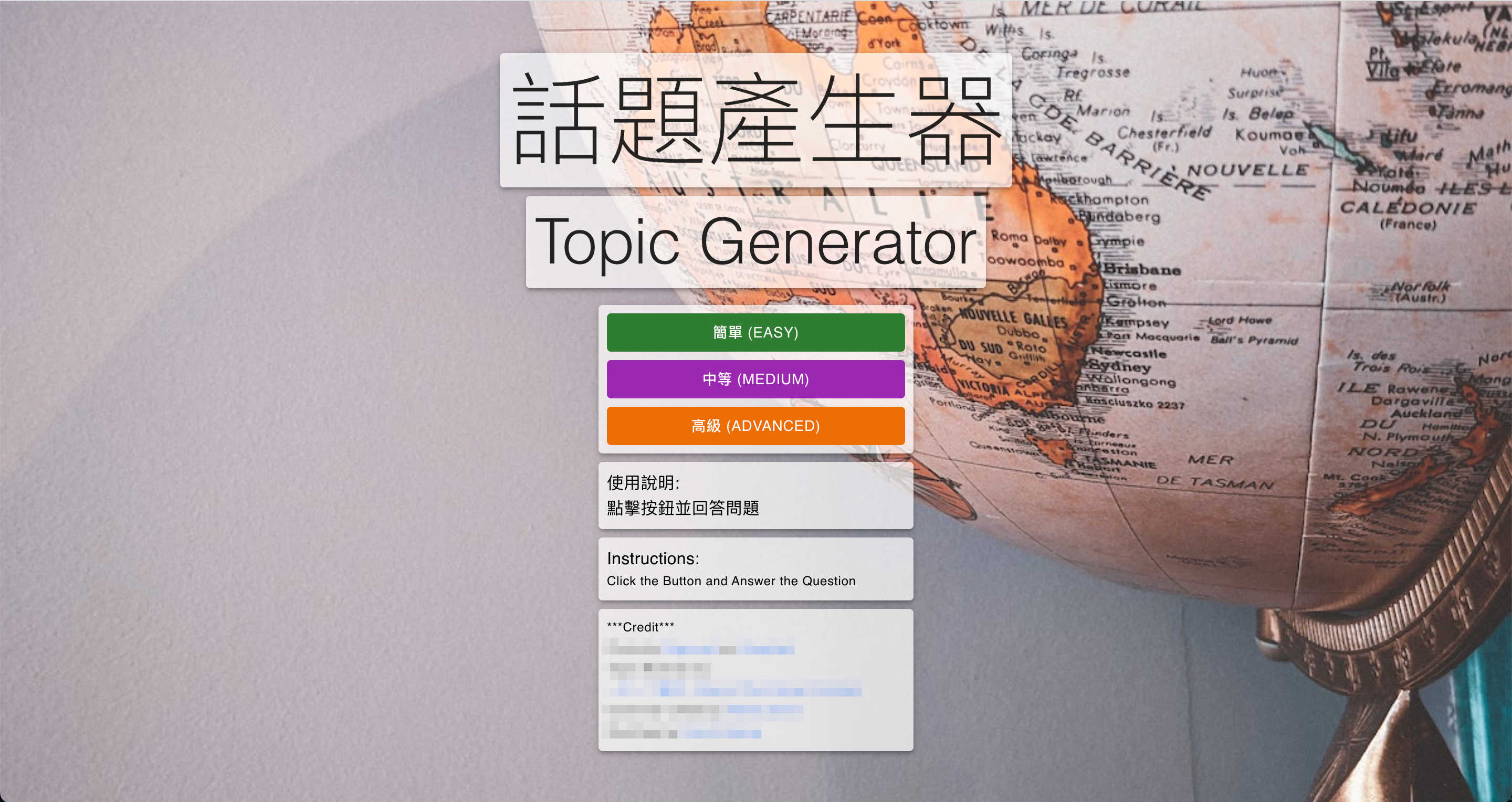
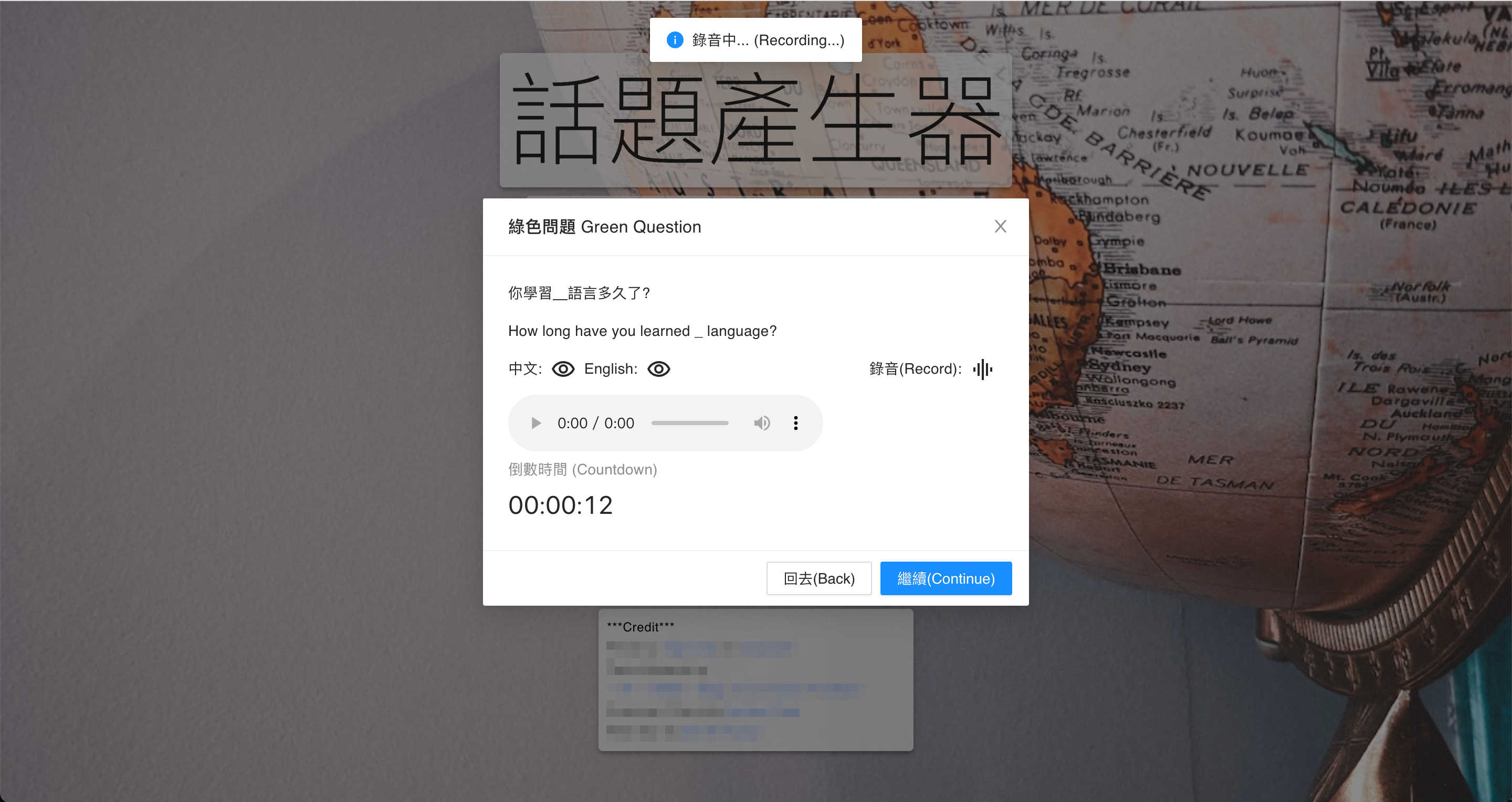
為了方便說明功能這邊先貼一下應用的預覽圖:

主要功能大概有底下這些:
- 選擇題庫難度
- 是否顯示中英文
- 倒數計時
- 錄音
- 播放錄音
- 切換題目
大部分功能算是比較常見的基本功能
裡面比較值得提的應該就是錄音和播放錄音
錄音
錄音是這個應用裡面最複雜的部分
主要會用到navigator.mediaDevices這個瀏覽器物件
這個物件有提供getUserMedia這個方法
可以選擇性來調用硬體設備的錄音和攝像功能
調用錄音功能的時候會紀錄Media Stream
並在停止錄音時需要將它轉為大型物件網址(blob url)
播放錄音
播放錄音使用 audio 元素
至於 src 的網址則是在錄音完成時放入其 blob 網址
本文作者: David Huang
本文地址: https://davidblog.github.io/2023/08/03/recalling-lang-topic/