一些原因把之前小專作品的網址給關掉了
但我覺得還是可以用另一種形式展示
像是放到 Blog 上面 ヽ(✿ ゚ ▽ ゚)ノ

底下聊聊這段悠久的歷史軌跡吧:
- 緣起
- 設計構想
- 實作成果
緣起
當初課程要順利結業必須完成小專和大專
小專題: 個人作品 (4 頁 RWD 靜態網站)
大專題: 團隊作品 (設計 + 前端 + 後端 + 資料庫)
印象中小專作品的標準是 4 頁手刻 RWD
需要 1 週內完成的樣子(・∀・)
還是 2 週內完成(´⊙ω⊙`)
記憶錯亂中…
設計構想
實作的階段是被安排在基礎課程後
所以基本的 HTML, CSS, JS 不是問題
但是第一次做網站實在沒有什麼概念
像是要如何選題目?
網站要長怎樣?
頁面要有哪一些?
等等…
我當初的思路是:
1.先決定題目
2.把已經學到的東西套在這個題目上
3.最後上網參照一般的網站是如何做 Layout
現在看我以前的思路其實挺怪的
為什麼不是先參照一般的網站是如何做???
也許是我當初更著重於練習吧
與其做一個看上去常規的網站
我更想把已經學過的東西寫出來
不管這樣究竟合不合理 ლ(´ڡ`ლ)
實作成果
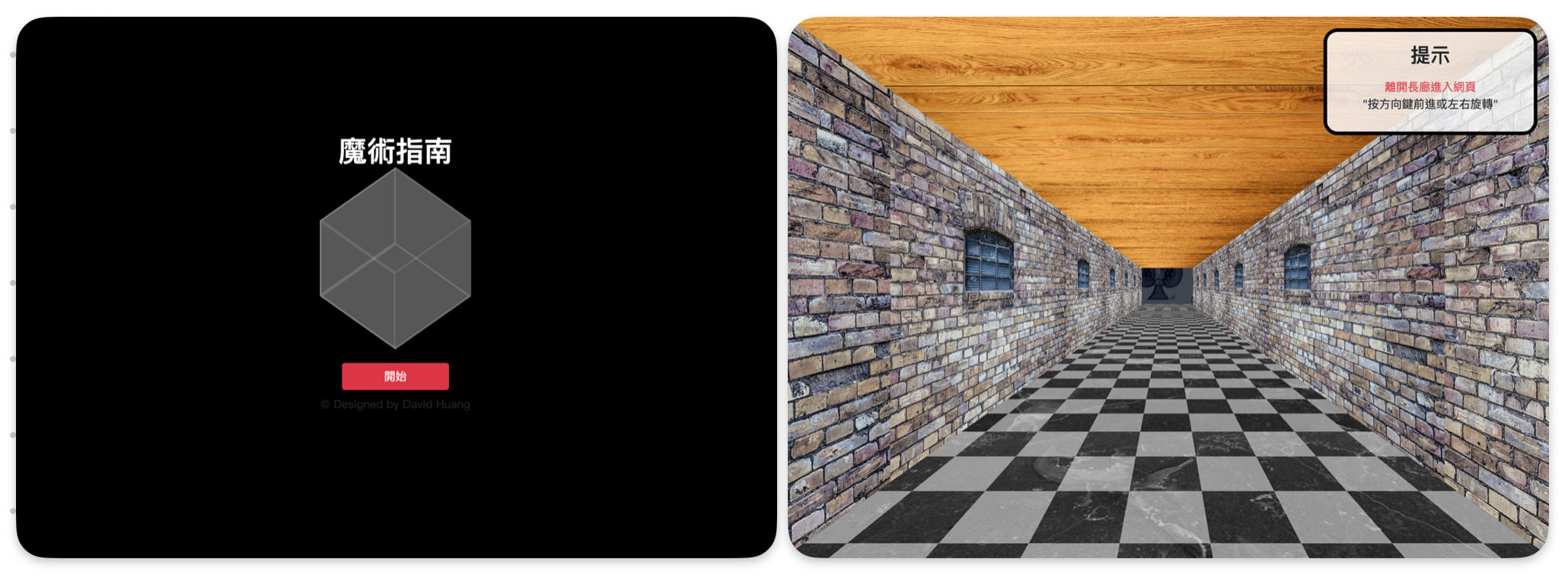
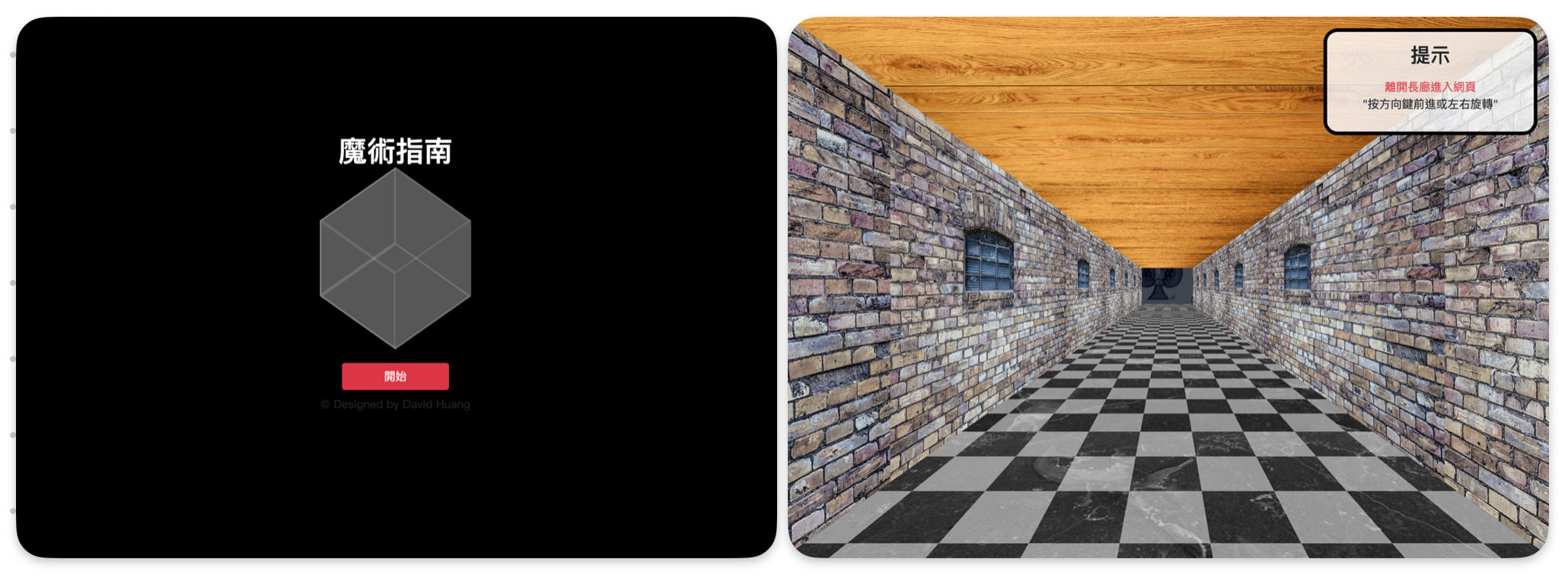
前導頁

一進來會有個類似電影字幕淡入淡出的效果
再來會出現開始的按鈕
點擊之後便可以進到迷宮的場景
可以用鍵盤控制前後左右移動與旋轉
直到使用者走到盡頭會才切換到驗證頁的場景!
其實原本想要做多層場景
並在裡面放寶箱之類的
但用 CSS 作 3D 的場景真的很燒腦 囧
最後沒有寶箱
但有個替代方案
就是在網頁不同的元素添加點擊事件
觸發可以打開彩蛋
彩蛋用 alert 的方式打開
會透露一些網頁的設計資訊
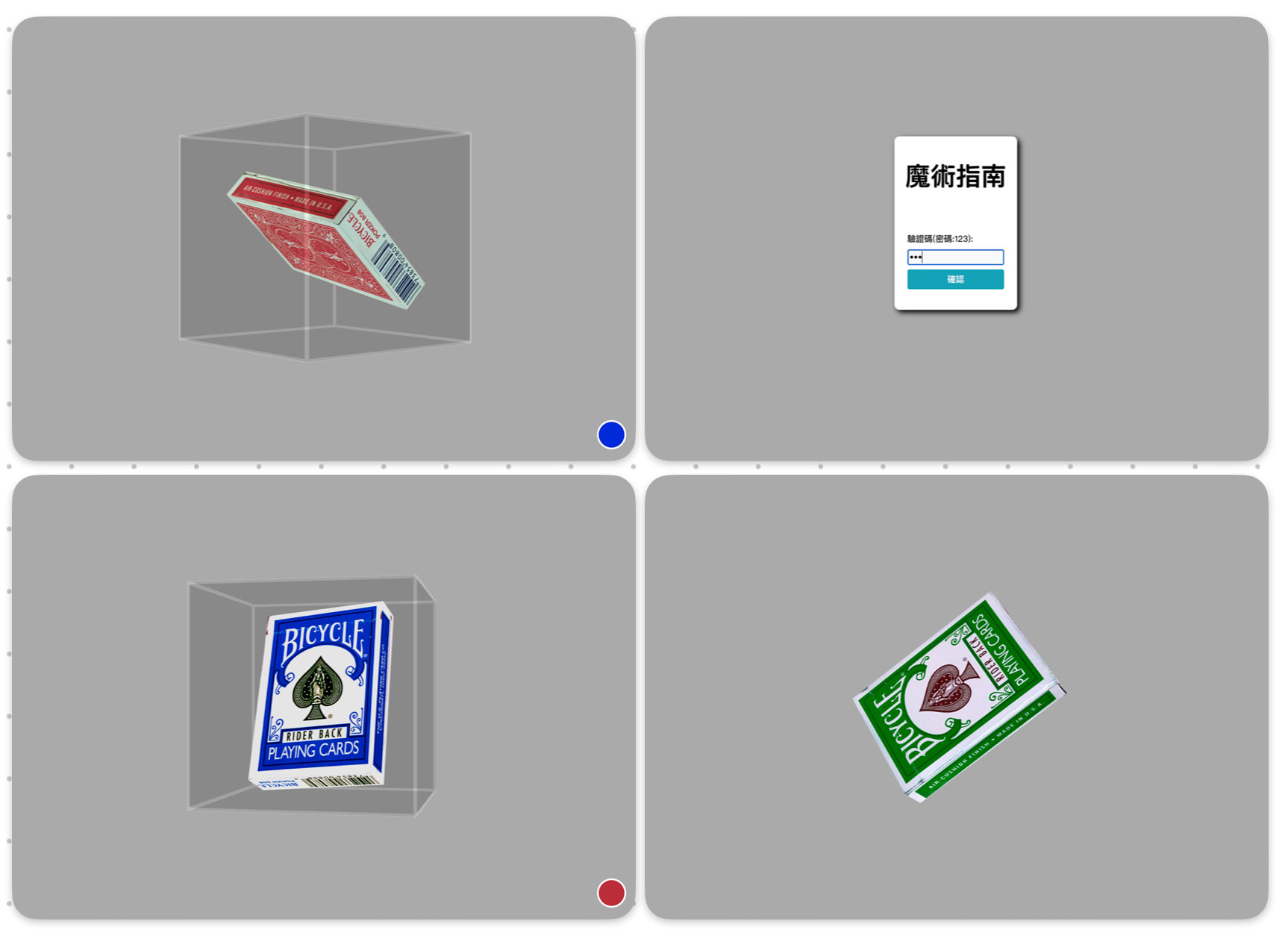
驗證頁

旋轉的牌盒
可以根據使用者的操作變色
點擊後牌盒將會打開
裡面的卡片可以輸入驗證碼
驗證成功之後便會導入內部的首頁
話說靜態頁面有沒有辦法做出無法看代碼就找到驗證碼的方式
用你要導過去的頁面網址或路徑當作密碼吧!
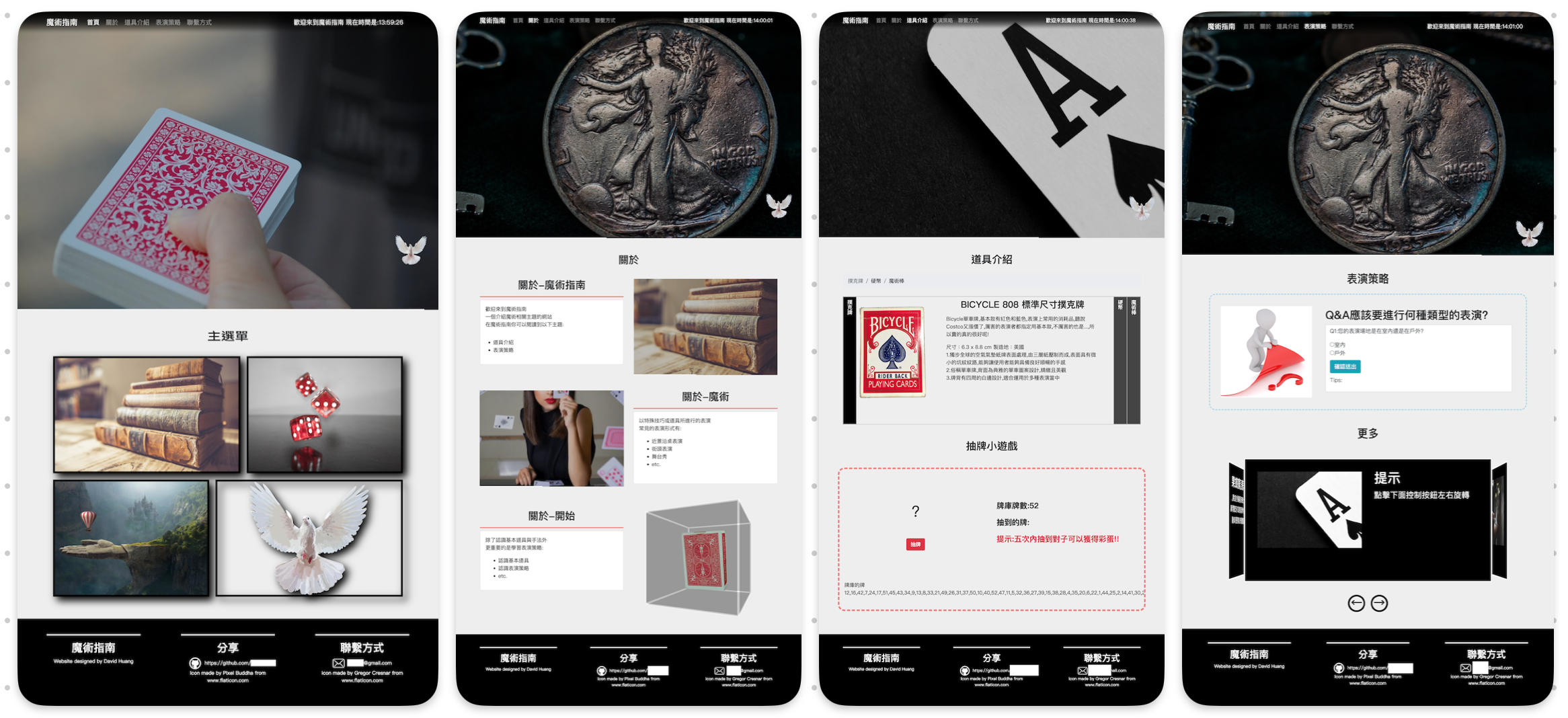
內頁

終於來到的 4 頁 RWD 的部分了
裡面的圖片都是來自unsplash
幻燈片效果是用vegas
裡面還有一些互動的小遊戲
像是抽對子, Q&A
主要是為了練習 js
(っ^_^)っ 這邊也是看起來最像常規網站的部分了!
本文作者: David Huang
本文地址: https://davidblog.github.io/2023/08/01/recalling-small-topic/