
心血來潮把部落格給大翻新
這邊記錄一下到底發生了哪些事情:
- 更換頭像(Stable Diffusion)
- 更換三級域名(Github)
- 更新 Google 服務(Google Search Console / Google Analytics)
- 客製化部落格版面(Next Theme)
- 優化網站速度(PageSpeed Insights)
更換頭像(Stable Diffusion)
身為一個不擅長繪圖與缺凡設計專長的普通人
製作個人網頁時最麻煩之一就是圖片要去哪裡找才不會有版權問題
以前很常使用unsplash網站的圖片
因為它提供了免費的許可
不過這個網站很知名也有很多人使用
所以容易撞衫…
但最近不是很紅 AI 嗎!?
特別是 AI 繪圖 (AIGC/AI Generated Content)
稍微研究了一下
發現有滿多的工具
最主要的兩大巨頭 (AI 繪圖平台):
- Midjourney
- Stable Diffusion
我使用的是 Stable Diffusion
Stable Diffusion 是一個開源人工智能圖像生成軟體
它有非常多的使用方式
可以在本地運行也可以選擇網路上的服務
本地運行的話可以參考這個庫
stable-diffusion-webui by AUTOMATIC1111
網路上的話有所謂的 Play Ground
可以讓人體驗 但沒有太多的功能
根據上面的個網站提供的資訊
基本上可以了解 AI 繪圖的版權相關問題是很複雜的
不過這個網站下方有提到
What is the copyright on images created through Stable Diffusion Online?
Images created through Stable Diffusion Online are fully open source, explicitly falling under the CC0 1.0 Universal Public Domain Dedication.
CC0 安心使用
太棒啦
也因為如此我就用 AI 新生成的圖像換成我部落格的大頭貼!
告別了山羊 迎來了企鵝
更換三級域名(Github)
因為把部落格的頭像給換了
就想說把 Github 的頭像也給換一下
結果在編輯頁面意外發現可以更換三級域名!!!
試了一下 發現了一個很貼切我 blog 的域名!!!
那就是 davidblog (撒花)
於是我現在的網址就是 https://davidblog.github.io
真是太讚了
更新 Google 服務(Google Search Console / Google Analytics)
Google Search Console
Search Console是一個 Google 的服務
可以讓人主動提交網站資訊
並藉此提升網站被搜尋的效率
基本上就是先驗證網站屬於本人持有
然後提交網站網址與網站地圖(sitemap)
過幾天之後就可以讓爬蟲建立索引
並讓自己的網站在 Google 裡面被搜尋到
基本上如果有自己的網域爬蟲也會自己去爬
可是網站像是放在 github page 上
爬蟲就不會去爬
所以可以使用 Google Search Console 來主動提交網站建立索引
如果要知道自己的網站有沒有被 Google 收錄
可以在網址列上輸入 site://你的網址
在看搜尋結果就可以知道網站有沒有被收錄
像是 David’s Blog 就可以輸入以下:
site://davidblog.github.io
Google Analytics
主要是 Google 的一個追蹤分析服務
可以了解使用者在網站上的行為和來訪的次數
其他的像是來訪地區和使用裝置
使用方法也很簡單
基本是就是申請服務
並將 GA 程式碼放入網站上即可
客製化部落格版面(Next Theme)
其實改得不多
但改的很關鍵
至少讓整格部落格有煥然一新的感覺
- 背景色改為暗色
- 文章容器圓角化
- 新增了打字機效果typed.js
Next 主題其實滿貼心的
都有預留一些 custom 的資料夾或檔案位置
讓使用這個框架的開發人員進行客製化
CSS 可以參考這個路徑
themes/next/source/css/_custom
JS 可以參考這個路徑
themes/next/layout/_custom/script.swing
至於 HTML 的話比較麻煩一點
因為裡面的模板都是 swing 檔案
老實說 看不太習慣
但真的要改還是可以
就是花點時間看怎麼改
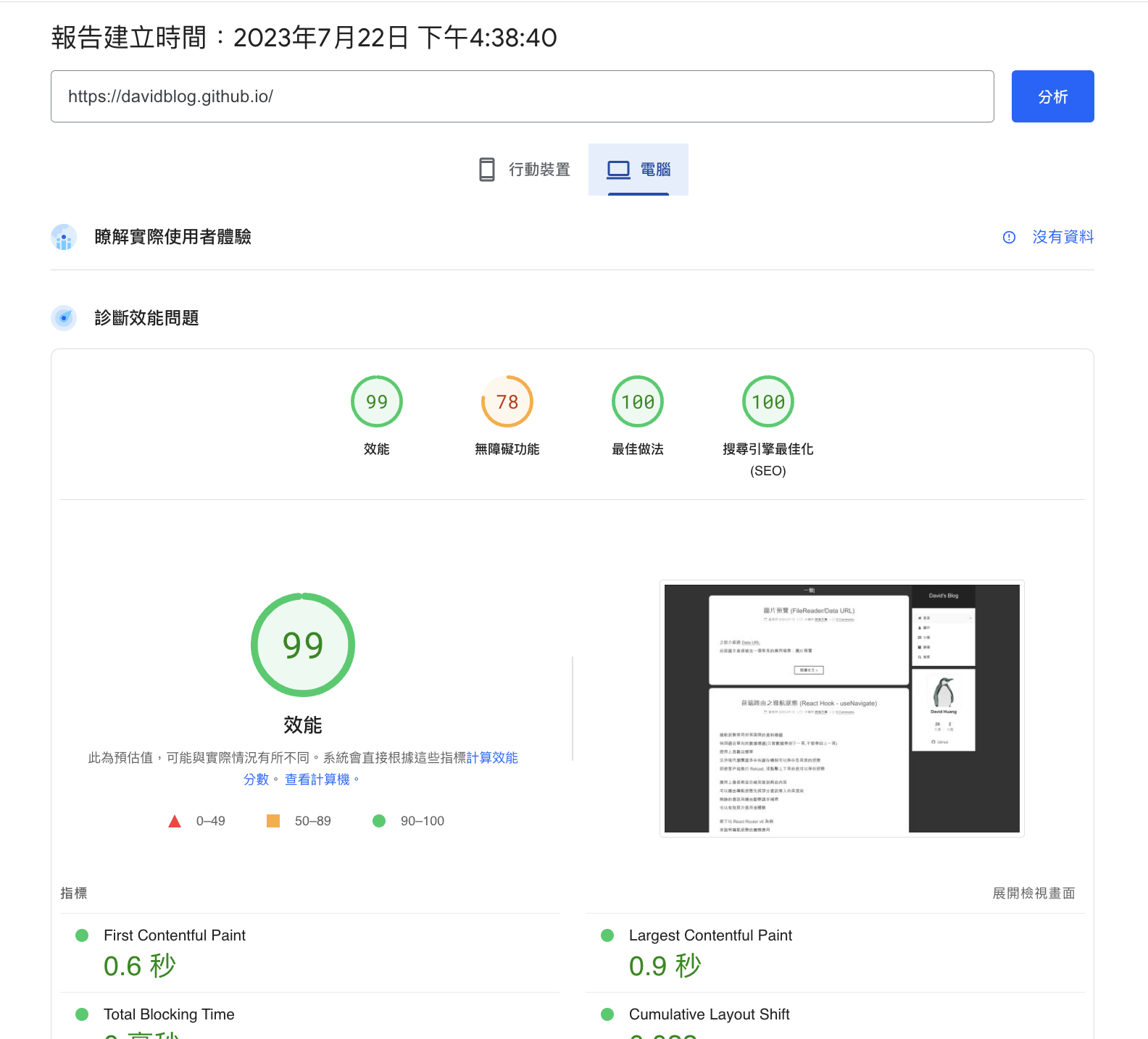
優化網站速度(PageSpeed Insights)
直接先來看優化完成的成果吧!
首先是電腦板的:

然後是手機版的:

總之
帥呆了
除了桌機版效能幾乎滿分(99 分)
手機版也有 80 幾分
那原本是多少呢
因為沒有截到圖
這邊只能給印象的答案
印象還沒改好之前
桌機效能只有 60 幾分
手機效能只有 30 幾分
所以到底改了什麼這麼關鍵
效能有辦法直線上升的這麼誇張
底下就先簡單註記
之後有時間再另外細細分享
- 壓縮產品代碼
- 關閉不必要的動畫效果
- 避免 head 中使用的腳本暫停 HTML 解析
本文作者: David Huang
本文地址: https://davidblog.github.io/2023/07/22/部落格大翻新/